

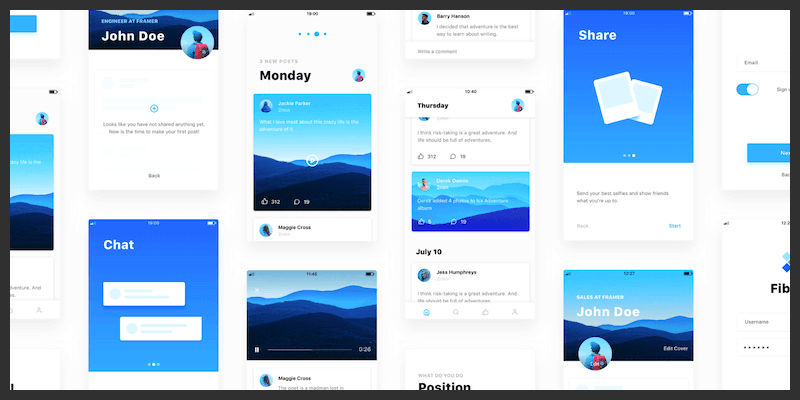
The prototyping features available for your Sketch designs are pretty basic, as you can see from the highlighted portion of the panel above. Sketch is a beginner friendly application-and it may sound cliche-but its interface is really intuitive.
FRAMER PROTOTYPE SEARCH LICENSE
$99 per year for a one-time license which you can use for a year with free updates, and after that if you would like to renew your license to receive further updates its $79 per year.Sketch was built with the designer in mind and supports you in creating vector-based designs and quickly viewing them as a clickable prototype. Further, XD is beta-testing a coediting feature where multiple people can work on the same document live! 2. All Adobe products work in the Creative Cloud which saves all of your files in one place where you can grant access to your entire team. XD seamlessly works with other Adobe apps like Photoshop, Illustrator, and supports importing from Sketch. You’ll be able to specify triggers as either tap, drag, key click, or voice command-simply hold down your space bar to activate your microphone, speak the command word you specified and watch your prototype respond! There’s even a built-in preview that allows you to record your prototype in action. You can easily create your wireframes in the design tab, then easily switch to prototype and add start linking your components together. If you’re familiar with other Adobe products, this might be a no brainer for you. You can create some advanced experiences with their new voice prototyping commands and audio playback features-but the finished interactions will be visually basic. Prototypes created with XD can be built for mobile, tablet, or desktop, and I would classify them as mid-fidelity. Check out this tutorial on UX prototyping with Adobe XD, together with some of XD’s own built-in tutorials (complete with downloadable resource files).

Sketch and Framer) and if you’ve used an Adobe product before it should be familiar to you. XD is laid out similar to other design editors (e.g.


So many things to consider! That’s why we’ve created this list of our top 11 prototyping tools for UX designers-to help you decide which one is best for you, your team, or your next project.įor each tool we’ll cover the cost (USD), system requirements, how easy it is to get up and running, what it’s like to actually use the tool (it’s UX), and the fidelity of the final product. Which tool you’ll select will depend on the goals of your prototype, how quickly you need it available for user testing, who will be working on it, and how it needs to integrate into your workflow.
FRAMER PROTOTYPE SEARCH CODE
Others are full-stack which allow you to design your prototypes or wireframes, simulate realistic and rich user interactions, collaborate with your team, and generate code that is ready to hand off to developers. Some prototyping tools are designed to support early user testing and a basic demonstration of user flows. Having the right prototyping tool is key-but how do you find the one that’s right for the way you work or the demands of a particular project? That said, if you don’t have the right tool, it can be a time-consuming and costly endeavor. As a new or experienced UX designer, you know that creating a quality prototype is an important part of the UX design process.


 0 kommentar(er)
0 kommentar(er)
